
Midjourney SREF Random Styles Library

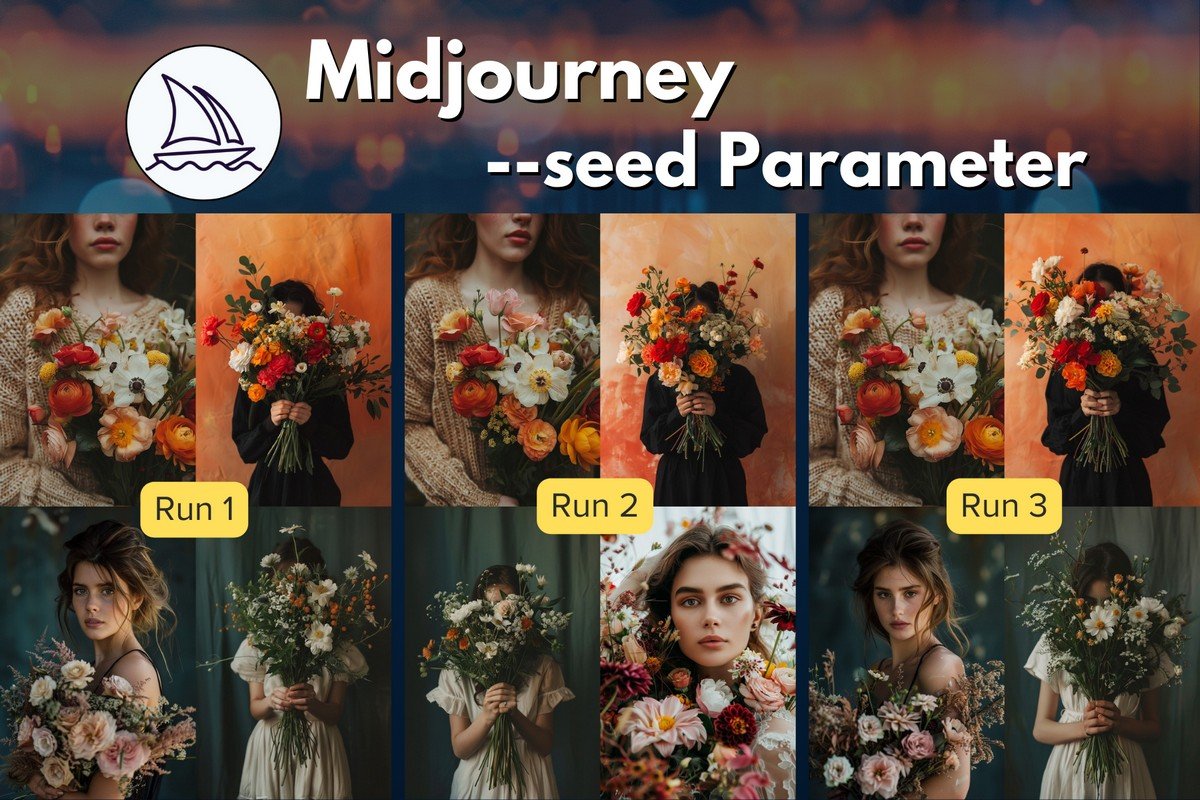
How to Use Seed Number in Midjourney: Seed Parameter Explained

Midjourney v6 Consistent Style Feature (--sref)

Midjourney V5 Style Tuner Tutorial - How To Create Style Codes

How to Use Midjourney Inpainting, Vary Region Feature - Tutorial Guide

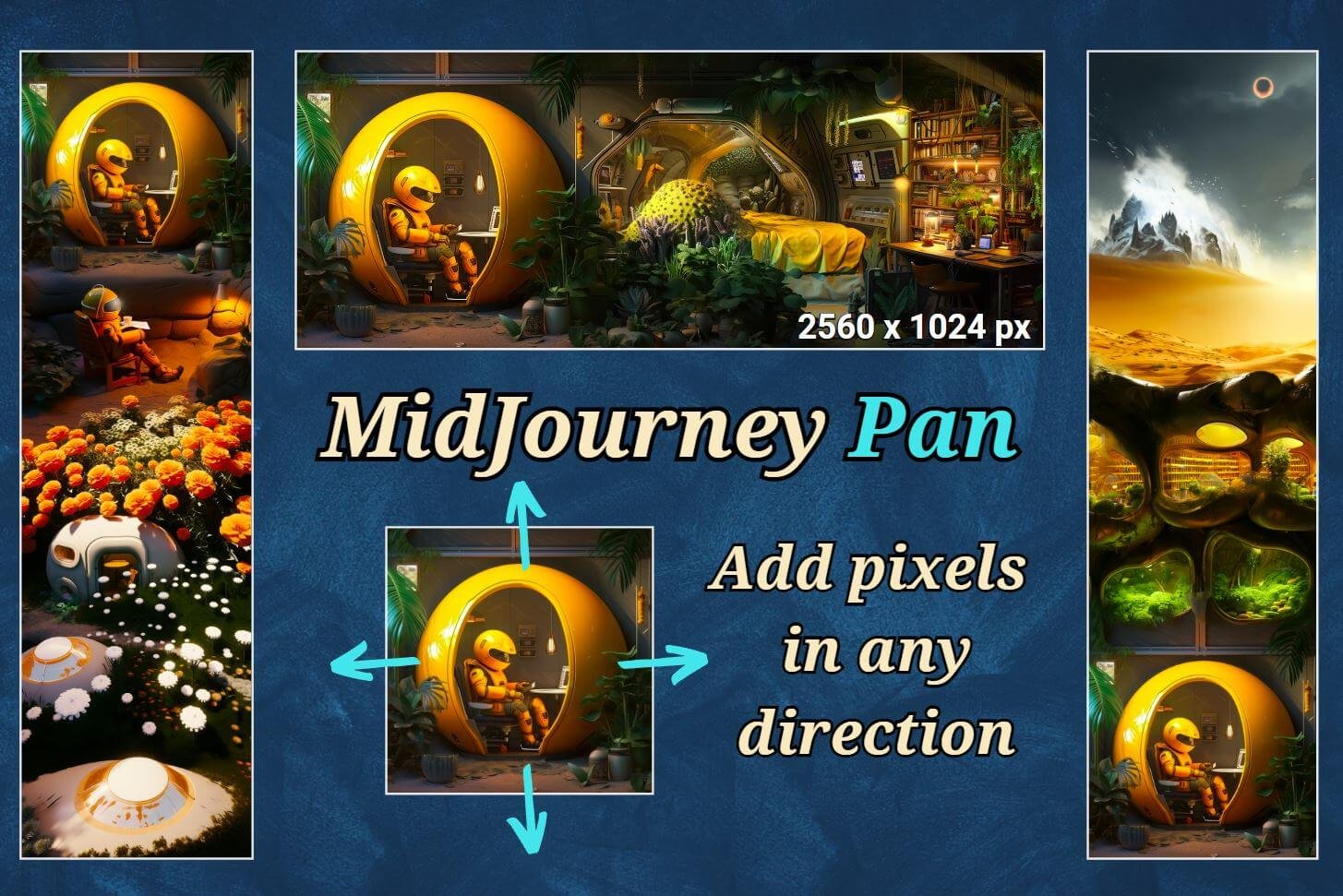
Midjourney's Pan Feature Explained (Up, Down, Left, Right)

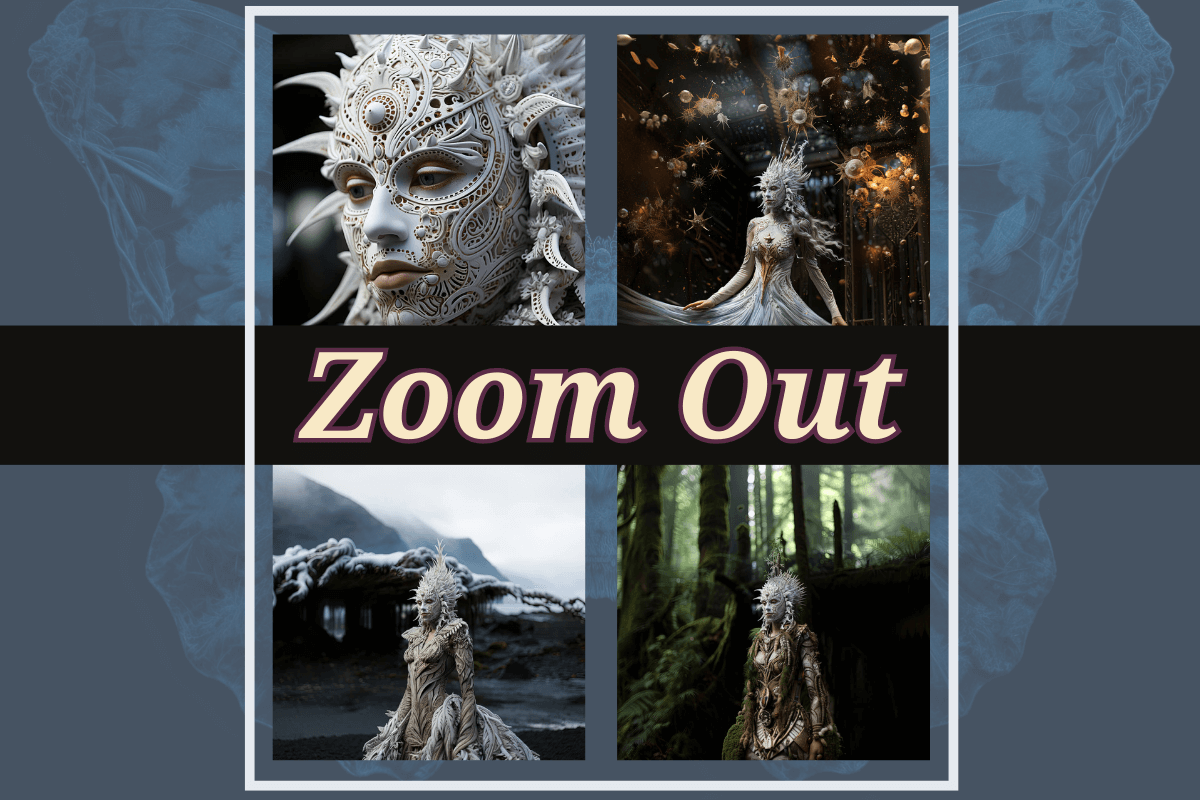
Midjourney’s Zoom Out Feature: Unlocking Creative Flexibility with Zoom Out Prompts

Combine Multiple Images with MidJourney's New Blend Feature

